title: Usage and Beautification of Artitalk
date: 2020-08-26 21:22:06
tags: [artitalk, website]
categories: Website Construction
photo: /img/banner/images/1.jpg
description: Usage and beautification process of Artitalk 2.4.x on pjax websites
Artitalk is a JavaScript that allows real-time posting of comments using LeanCloud. Clicking on "说说" at the top of my blog will display the Artitalk interface.
This article mainly records the usage and beautification process of Artitalk 2.4.x on pjax websites.
Using Artitalk on pjax Websites#
Since Artitalk does not provide a reload function, there are currently two main solutions:
-
Refresh the page in various ways, for example:
-
Use the method mentioned in the official documentation to automatically refresh the Artitalk interface
$(document).ready(function () { if(location.href.indexOf("#reloaded")==-1){ location.href=location.href+"#reloaded"; location.reload(); } }) -
For the Volantis theme, add the
window.location.pathnameof the Artitalk page to the pjax blacklist in the theme configuration
-
-
Manually clear the initialized
AVobject of Artitalk and reload the JavaScript file
Here, we will discuss the second method. Referring to the idea in this pull request, we need to delete the original window.AV object initialized by Artitalk when the page is reloaded, and then reload the artitalk.js file.
Data Migration#
Since Valine also relies on the window.AV to provide services, the cost of using the above method to solve the Artitalk problem is: during the loading process of the Artitalk interface, Artitalk replaces Valine's window.AV with its own. Therefore, we need to ensure that Artitalk and Valine are using the same LeanCloud application.
According to the Artitalk official documentation:
Due to the limitations of LeanCloud functionality, if you want to use Valine and Artitalk at the same time, please add a class named
Commentto theclassattribute. It is not recommended to create a class namedshuoshuoin the Valine application that stores Valine, as it may cause magical bugs.
Therefore, we need to migrate Valine's data to Artitalk (if the same application is already used, this step can be skipped):
-
Create a
Commentclass in the LeanCloud application used by Artitalk, and if you use the access count function, you also need to create aCounterclass. -
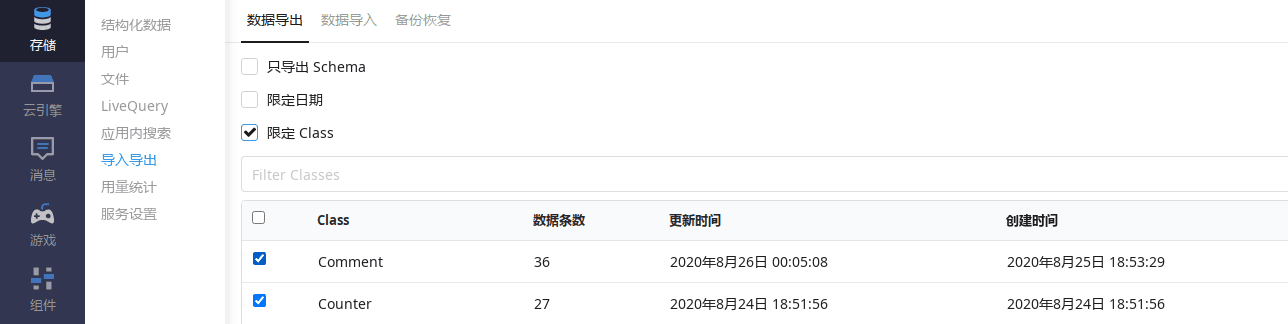
Export the
CommentandCounterclasses from the original Valine application (complaint: why can only export before noon? Does it really take half a day to maintain?)
-
Import the exported
CommentandCounterclasses into the application used by Artitalk
-
Change the ID and Key used by Valine in the configuration file to match Artitalk.
Implementation Process#
This step is my own exploration and may be a bit cumbersome.
Referring to the implementation idea of reloading the entire JavaScript file in this article, we can introduce Artitalk into the website and add the data-pjax attribute. Then, every time the page is switched using pjax, the JavaScript file with the data-pjax attribute will be reloaded.
However, the problem is that we should not let Artitalk execute on every page. It is only necessary to execute when on the Artitalk page. Therefore, we need to manually modify the Artitalk source code and rebuild it. The specific process is as follows:
Clone the Artitalk repository and switch to the specified commit#
After checking the version history, it seems that 1df35c9 is the last commit that passed the test, so we will use that commit.
git clone https://github.com/ArtitalkJS/Artitalk
cd Artitalk
git checkout 1df35c9
Add a check for the current page#
We need to check the current page and only execute the script when the current page is the Artitalk page. Taking my blog as an example, the window.location.pathname of the Artitalk page is /personal-space/. Here are the steps I took:
-
Add a check for the current page in
src/main.jsif (window.location.pathname==='/personal-space/'){ // Original content of the file } -
Add a check for the current page in
av.min.jsif (window.location.pathname==='/personal-space/'){ if (window.AV!==undefined){ delete window.AV } // Original content of the file }
Install dependencies and build#
# for yarn
yarn
yarn gulp
# for npm
npm install
npm run gulp
Include the built file in the website#
Place dist/artitalk.min.js in the source/js directory of the blog. Add the following line to the footer:
<script data-pjax src='/js/artitalk.min.js'></script>
Modify the pjax:complete function#
// This is the reload function for Valine
VA: function () {
if (!valine) {
var valine = new Valine()
valine.init({
el: '#vcomments',
appId: mashiro_option.v_appId,
appKey: mashiro_option.v_appKey,
path: window.location.pathname,
placeholder: '你是我一生只会遇见一次的惊喜 ...',
visitor: true
})
}
}
// Inside the pjax:complete function
pjax(...,...,{...}).on('pjax:complete',function (){
// Reload Artitalk
$("script[data-pjax], .pjax-reload script").each(function () {
$(this).parent().append($(this).remove());
});
// Reload Valine
VA()
})
Note the order of execution in this step. It has been tested that if Valine is reloaded before Artitalk, Valine will correctly display the comment count but will not display the content.
Add the Artitalk page#
With everything ready, all you need to do is add the following to the corresponding md file for Artitalk:
---
title: Title
comments: false
---
<div id="artitalk_main"></div>
<script>
var appID="Your ID";
var appKEY="Your Key";
// Please refer to the Artitalk official documentation for various configuration options
</script>
Artitalk Beautification (Custom Styles)#
Simple Requirements#
If you just want to change the background color, you can simply specify the color1/color2/color3 configuration options to take effect. For example, in my blog, I use the following configuration:
var color1='#d9d9f3';
var color2='#ceefe4';
var color3='black';
Complex Requirements#
For more complex beautification requirements, this article provides multiple custom styles. However, in actual use, it will be found that the custom methods mentioned in the article do not work.
Let's take a look at the default styles added by Artitalk:
#artitalk_main .cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
......
}
Now let's look at the custom styles:
.cbp_tmtimeline>li:nth-child(odd) .cbp_tmlabel {
......
}
According to the rules of CSS specificity:
Inline styles > ID selectors > Class selectors > Tag selectors.
In the case of other parts being the same, the default styles of Artitalk use an ID selector, which has a higher specificity than our custom styles. Therefore, our custom styles cannot be successfully applied.
There are three solutions:
-
Add an ID selector to the custom styles and make sure the custom styles are placed after the default styles.
When the specificity is equal to multiple CSS declarations, the declaration that comes last in the CSS will be applied to the element.
-
Add
!importantto each property in the custom styles.When an
!importantrule is used in a style declaration, this declaration will override any other declarations. -
Specify the
cssurloptionAccording to the Artitalk configuration documentation, when we specify the
cssurloption, the default styles will not be loaded, and the CSS file located atcssurlwill be used instead.We can copy the
main.cssfile from the repository, replace the specified entries with our custom styles, upload the modified CSS file to a website, and finally fill in the direct link address obtained after uploading into thecssurloption.