昨日、縮狗の画像アップロード APIapiを使用して、コマンドライン画像アップロードツールを作成しました。このツールでは、使用する画像アップロードサービスを指定することができます。単一ファイル、複数ファイル、および複数ディレクトリ(非再帰)のアップロードに対応しています。コードは非常にシンプルですが、記事を書くために記録しておきます(記事を書きたかったので XD
API の取得#
apiを使用するためには、まずapiを取得する必要があります。まず、ウェブサイトのソースコードを確認してみましょう(ここでは有用な部分のみを抜粋しています):
<!--画像アップロードサービスの選択-->
<div class="bodyer">
<label><input name="keke" checked="checked" type="radio" value="1688">阿里画像アップロード</label>
<label><input name="keke" type="radio" value="tieba">百度画像アップロード</label>
<label><input name="keke" type="radio" value="360">360画像アップロード</label>
<label><input name="keke" type="radio" value="taobao">淘宝画像アップロード</label>
<label><input name="keke" type="radio" value="smms">SM.MS画像アップロード</label>
<label><input name="keke" type="radio" value="sohu">搜狐画像アップロード</label>
<label><input name="keke" type="radio" value="jd">京东画像アップロード</label>
</div>
<!--画像のアップロード-->
<script>
var imagesUpload = function (files) {
a = $('input:radio:checked').val();
$(files).each(function (key, value) {
setTimeout(function () {
uurrll = 'https://pic.suo.dog/api/tc.php?type=' + a + '&echo=imgurl'
image_form = new FormData();
image_form.append("file", value);
$.ajax({
url: uurrll,
type: 'POST',
data: image_form,
contentType: false,
cache: false,
processData: false,
async: false,
success: function (data) {
if (typeof (data) == 'string') {
imgurl = data
} else {
imgurl = data.imgurl
}
},
error: function (XMLResponse) {
alert("error:" + XMLResponse.responseText);
}
});
}, 100);
})
};
</script>
上記のコードは非常に明確です。セレクタを使用して現在選択されているradioのvalueを取得し、それを使用してリクエストするapiを作成し、ajaxを使用してファイルデータをapiにpostします。成功した場合は画像のアドレスが返されます。
書き始める#
apiがあるので、次は非常に簡単です。基本的なアイデアは次のとおりです:
- ファイルを開く
requestsを使用してpostする- 返された画像の URL を出力する
requests、click、osの 3 つのパッケージを使用しています。不足しているパッケージはsudo pip install パッケージ名でインストールできます。
まず、許可されている画像ファイルの拡張子とapiのアドレスをグローバル変数として設定します:
# ここではいくつかの一般的な画像形式をリストアップしていますが、他の形式もテスト後に自分で変更できます
allowedExtension = ['.jpeg', '.bmp', '.jpg', '.png', '.webp']
url = ''
次に、clickを使用してmain関数にコマンドライン引数を追加します:
@click.command()
@click.option('--type', '-t', default='1688', type=click.Choice(['1688', 'tieba', '360', 'taobao', 'smms', 'sohu', 'jd']), help='画像アップロードサービス。')
@click.argument('paths', nargs=-1, type=click.Path(exists=True, readable=True))
--type/-tオプションは使用する画像アップロードサービスを指定するためのもので、選択範囲が制限されています。デフォルトでは阿里画像アップロードを使用します。paths引数は複数のパス引数を受け入れ、ここではディレクトリが存在し、読み取り可能であることを保証しています。
次に、main関数です:
def main(type, paths):
global url
url = 'https://pic.suo.dog/api/tc.php?type={}&echo=imgurl'.format(type)
count = 0
print('\033[33mアップロードを開始します...\033[0m')
for path in paths:
if os.path.isdir(path):
if not path.endswith('/'):
path += '/'
items = os.listdir(path)
for item in items:
if os.path.isfile(path + item):
count += uploadFile(path + item)
else:
count += uploadFile(path)
print('\033[33mアップロードが完了しました。合計{}枚の画像をアップロードしました!\033[0m'.format(count))
\033[33mアップロードを開始します...\033[0mのような形式は、カラー出力を実現するためのものです。詳細はこの記事を参照してください。
取得したtypeを使用してurlを作成し、countを使用してアップロードした画像の数をカウントします。すべてのパス引数を反復処理し、パスがディレクトリである場合はそのディレクトリ内のすべてのファイルをアップロードし、パスがファイルである場合はそのファイルを直接アップロードします。最後にアップロードした画像の数を出力します。
次に、コアとなるアップロード関数です:
def uploadFile(file):
if os.path.splitext(file)[-1] in allowedExtension:
postContent = {'file': open(file, 'rb')}
with requests.post(url, files=postContent) as response:
print('\033[31m{}\033[0m : \033[4;32m{}\033[0m'.format(
os.path.basename(file), response.text))
return 1
else:
return 0
拡張子が許可されているかどうかを判断し、許可されている場合はファイルをバイナリモードで開き、apiにpostします。ファイル名とアップロードされたアドレスを出力し、1を返します。許可されていない場合は0を返します。
最後の部分は言うまでもありません:
if __name__ == '__main__':
main()
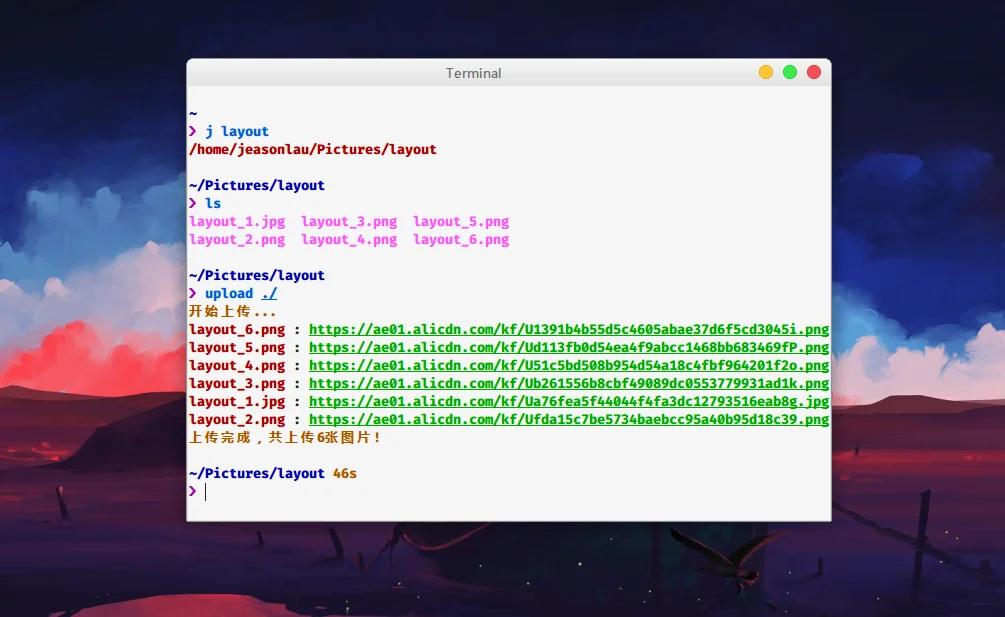
スクリーンショットの使用例#
このスクリーンショットもこのツールを使用してアップロードされました(阿里画像アップロード /--type 1688 を使用)

結論#
ああ、これらの数行のコードでこんなに長い記事を書けるなんて思ってもみませんでした!(滑稽
現時点では、1688 画像アップロードは正常に動作していますが、他の画像アップロードはテストされていません。何か問題がある場合は、フィードバックしてください。